SỬ DỤNG NHIỀU GIAO DIỆN TRÊN MỘT WEDSITE WORDPRESS
SỬ DỤNG NHIỀU GIAO DIỆN TRÊN MỘT WEBSITE WORDPRESS
Một plugin miễn phí giúp chúng ta có thể dễ dàng sử dụng nhiều giao diện khác nhau cho một trang web bất kỳ, chúng ta có thể tùy chỉnh menu và widget trên từng giao diện, plugin đó chính là multiple themes.
Một điều tuyệt vời của plugin này là cho phép chúng ta sử dụng một giao diện bất kỳ cho một đường dẫn bất kỳ chứ không phải chỉ gói gọn vào category, tag, post hay page. Nó cho phép chúng ta sử dụng một giao diện khác dựa trên truy vấn hoặc một truy vấn nào đó với giá trị nào đó. Sau khi xem hướng dẫn cài đặt và hoàn tất quá trình, bạn sẽ thấy sự khác biệt giữa 2 giao diện trên webpage của bạn:
- Webpage với theme bạn chọn trên wordpress theme
- Webpage đã chỉnh sửa lại bằng plugin multiple themes
Cách sử dụng multiple themes
Để sử dụng plugin này trước tiên bạn phải chuẩn bị một giao diện webpage upload lên hosting đã cài đặt wordpress của bạn. Hướng dẫn cài đặt wordpress cho hosting có thể tham khảo tại đây: https://kienthuc.pavietnam.vn/article/Open-Source/Wordpress/Huong-dan-cai-dat-Wordpress-thu-cong-tren-host-PA-Viet-Nam--cPanel.html
Bước 1 : Trong giao diện wordpress bạn tiến hành cài đặt plugin như sau:
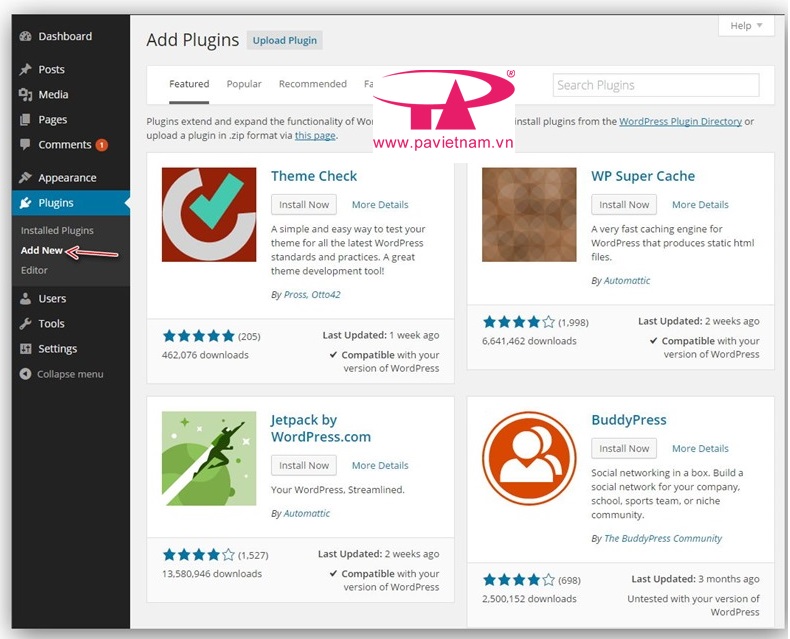
Để tìm plugin, các bạn truy cập vào Dashboard –> Plugins –> Add New

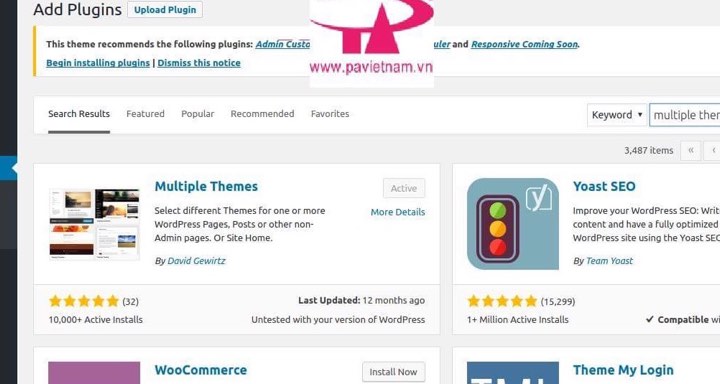
Khi vào đó, bạn cũng có thể tìm plugin thông qua tên bằng cách điền tên ở khung Search Plugins bên tay phải rồi Enter, hoặc xem danh sách các plugin thông qua các bộ lọc như Featured (nổi bật), Popular (thông dụng), Recommended (khuyên dùng).

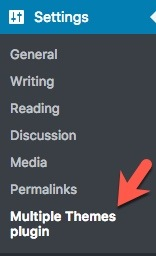
Bước 2: Sau Khi cài đặt plugin thành công chúng ta sẽ tiến hành thiết lập tại Settings -> Multiple Themes plugin.

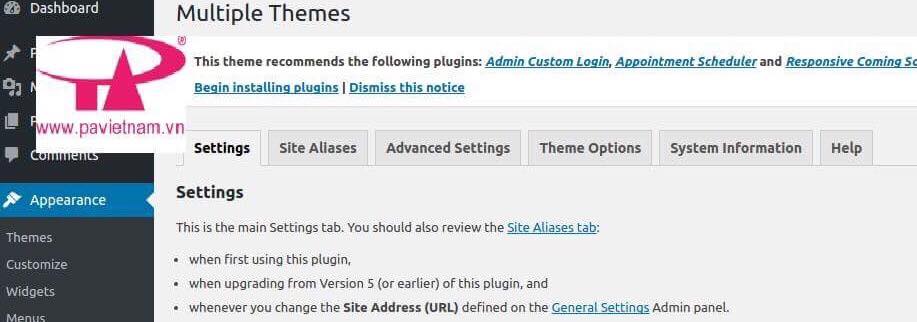
- Tại đây chúng ta sẽ có các phần bao gồm:
Settings: thiết lập cơ bản để chọn theme cho trang chủ, các trang con.
Site Aliases: Thiết lập các tên miền aliases để hỗ trợ plugin xác định đường dẫn, nếu bạn có sử dụng thêm parked domain để trỏ về website chính.
Advanced Settings: Thiết lập theme cho toàn trang, toàn post hay toàn page.
Theme Options: Hướng dẫn thiết lập menu, widget cho plugin này.
System Information: Thông tin hệ thống host đang chạy website.
Help: Hướng dẫn gửi yêu cầu hỗ trợ đến tác giả.

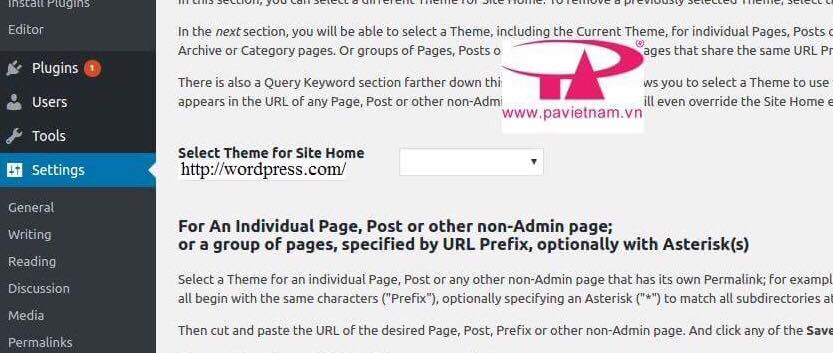
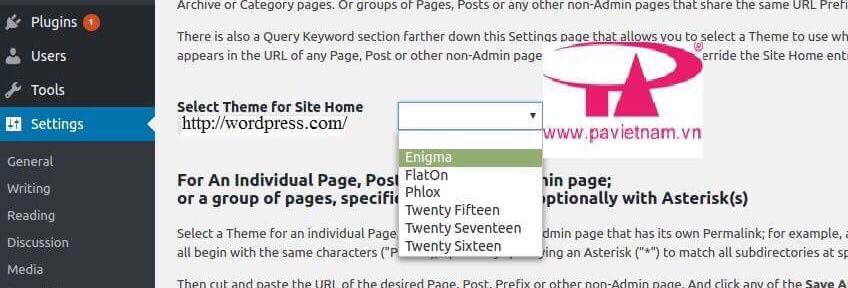
Bước 3: Để thiết lập một giao diện dùng riêng cho trang chủ, chúng ta sẽ vào phần Settings của plugin này và tìm mục Select Theme for Site Home, ở đây bạn sẽ chọn giao diện cần sử dụng cho trang chủ.

Sử dụng giao diện Hueman cho trang chủ. Ở đây plugin sẽ không phân biệt trang chủ bạn là một trang tĩnh hay danh sách các bài viết mới nhất, miễn đường dẫn là enigma của bạn.ltd là nó nhận đây là trang chủ.

Ở đây mình sẽ chọn giao diện chính cho home là enigma.
Bước 4: Thiết lập một giao diện khác cho trang phụ
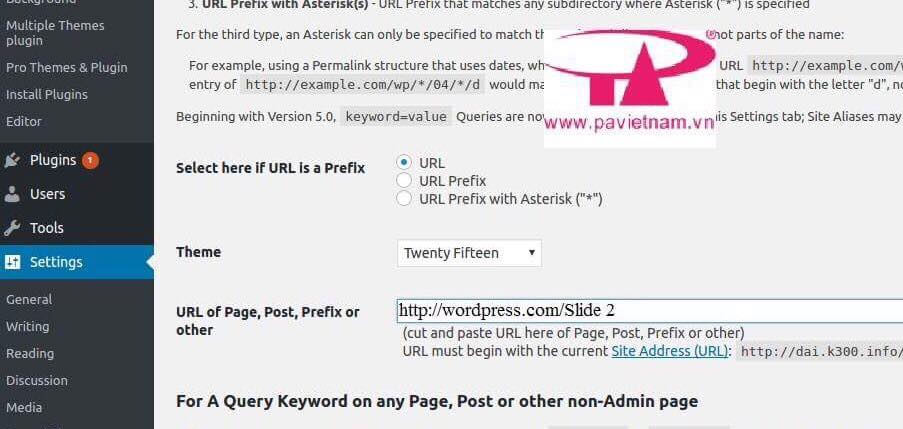
Thiết lập giao diện riêng cho một category thì cũng vào mục Settings của plugin này và tìm mục For An Individual Page, Post or other non-Admin page, sau đó thêm đường dẫn của trang tại phần URL of Page, Post, Prefix or other và chọn giao diện cần kích hoạt.

Tại đây chúng ta chọn một giao diện khác cho một category khác và chọn đường link cho themes.
Bước 5: Chọn save all change và hoàn tất
Lưu ý: bạn nhớ vào mục Appearance → Customize để kiểm tra xem nhé.

