Hướng dẫn kích hoạt LSCache LiteSpeed trên website giúp tăng tốc và giảm tải
Hiện nay P.A VIETNAM đã nâng cấp và sử dụng Web Server Litespeed Enterprise trên các máy chủ Hosting.
Qua đó đem lại nhiều lợi ích cho các Khách Hàng đang sử dụng Hosting tại PA VIETNAM như:
· Nâng cao hiệu năng xử lý máy chủ
· Tăng tốc ứng dụng Web, SSL
· Tối ưu tài nguyên xử lý máy chủ
P.A VIETNAM hướng dẫn Quý khách sử dụng LiteSpeed Cache (LSCache) với các mã nguồn phổ biến ở bài viết này
1. Đối với Website sử dụng mã nguồn Wordpress:

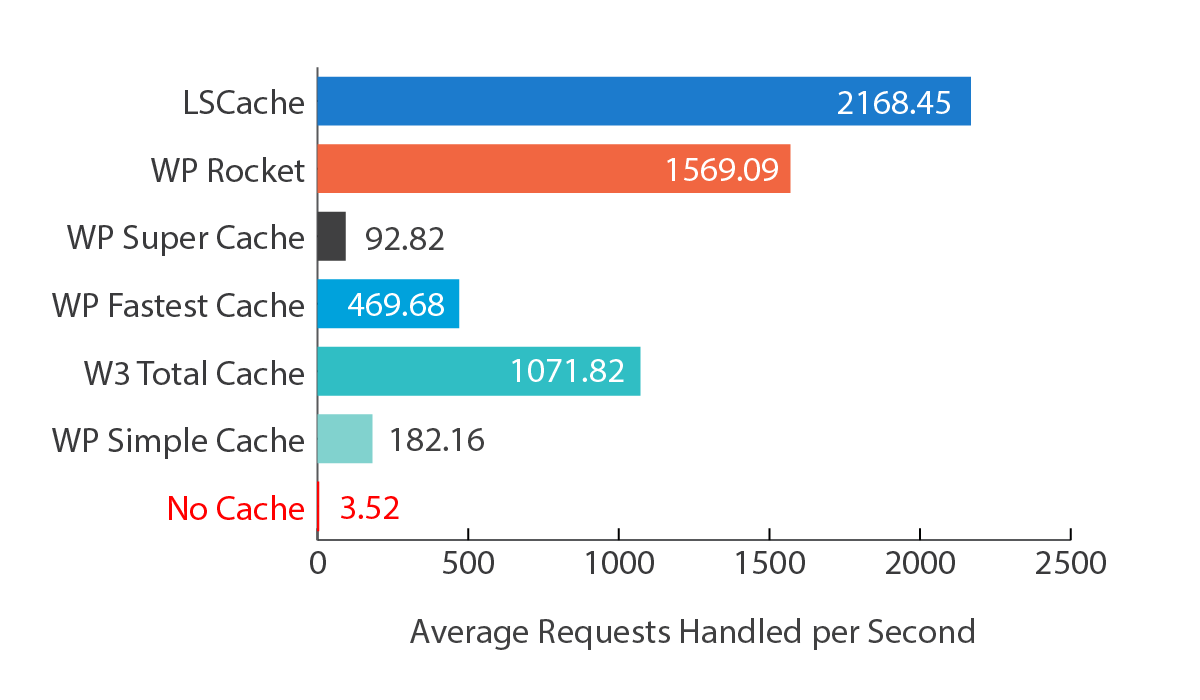
Nếu sử dụng Wordpress, hãy tắt toàn bộ Plugin tạo cache như WP Supper Cache, W3 Total Cache, WP Rocket, ...
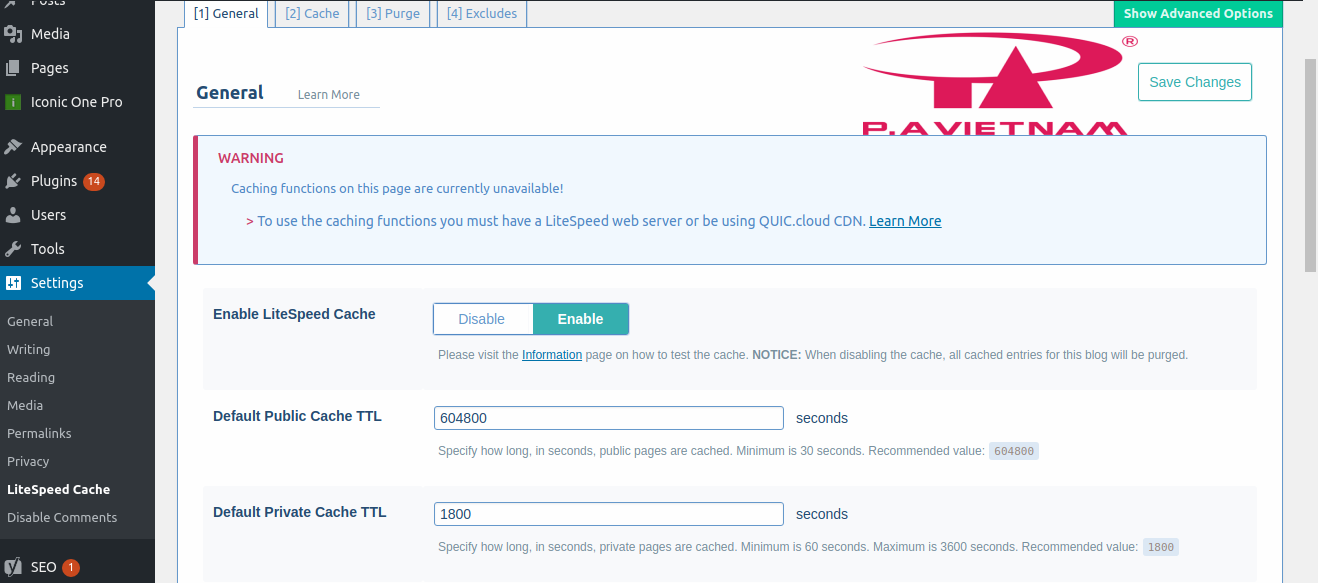
Cài đặt Plugin LiteSpeed Cache vào là đã kích hoạt thành công mà không cần phải tùy chỉnh gì nữa.
Nếu cần tùy chỉnh thêm thì có thể xem qua các thiết lập tại phần LiteSpeed Cache >> Settings

Để kiểm tra LSCache đã hoạt động hay chưa, hãy truy cập http://www.webconfs.com/http-header-check.php và gõ tên miền miền Website vào rồi ấn Submit, nếu có dòng X-LiteSpeed-Cache nghĩa đã cài đặt thành công.
Biến này có 2 giá trị miss (có nghĩa trang chưa được lưu cache) và hit (có nghĩa trang đã được lưu cache).
2. Đối với Website sử dụng mã nguồn cho forum XenForo
Để cài đặt LiteSpeed Cache cho website sử dụng XenForo Quý khách cần disable toàn bộ các ứng dụng Cache đang chạy nếu có
- XenForo 1.x cài đặt LiteSpeed Cache - Community theo mặc định và kích hoạt là có thể dụng được.
- XenForo 2.x cài đặt LiteSpeed Cache for XF2 vào website với các tham số mặc định. Sau đó thêm đoạn dưới vào file .htaccess
CacheLookup public on
RewriteEngine On
RewriteCond %{HTTP_COOKIE} !xf_user [NC]
RewriteRule .* - [E=Cache-Control:max-age=360]
RewriteCond %{HTTP_COOKIE} xf_user [NC]
RewriteRule .* - [E=Cache-Control:vary=loggedin]
RewriteCond %{HTTP_COOKIE} xf_user [NC]
RewriteRule .* - [E=Cache-Control:no-cache]
3. Đối với Website sử dụng mã nguồn Drupal
3.1 Đối với các Website phiên bản thấp hơn Drupal 8
Thêm đoạn sau vào file .htaccess
########## Begin - Litespeed cache
CacheDisable public /
RewriteEngine On
RewriteCond %{REQUEST_METHOD} ^GET|HEAD|PURGE$
RewriteCond %{HTTP_HOST} ^(www.)?your_domain_name.com [NC]
RewriteCond %{REQUEST_URI} !admin|register|login [NC]
RewriteCond %{HTTP_COOKIE} !SESS [NC]
RewriteCond %{QUERY_STRING} !nocache
RewriteRule .* - [E=Cache-Control:max-age=120]
########## End - Litespeed cache
3.2 Đối với Website sử dụng phiên bản Drupal 8 hoặc hơn
Thêm đoạn sau vào file .htaccess
CacheLookup on
4. Đối với Website sử dụng Joomla
- 4.1 Thêm đoạn dưới vào file .htaccess
CacheLookup on
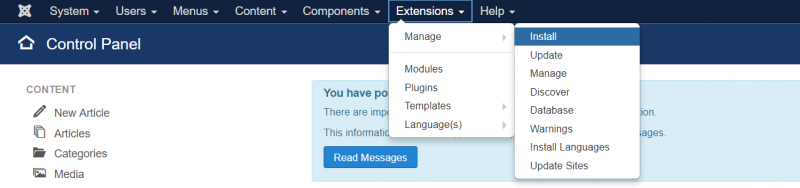
- 4.2 Tải lscache_plugin về máy, sau đó vào phần quản trị Joomla Extensions >> Manage >> Install upload 2 file vừa tải về ở dạng zip để tiến hành cài đặt Plugin

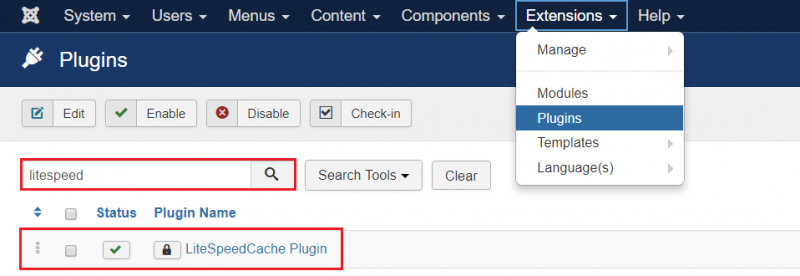
- 4.3 Bật plugin LSCache vừa cài đặt Extensions >> Plugins

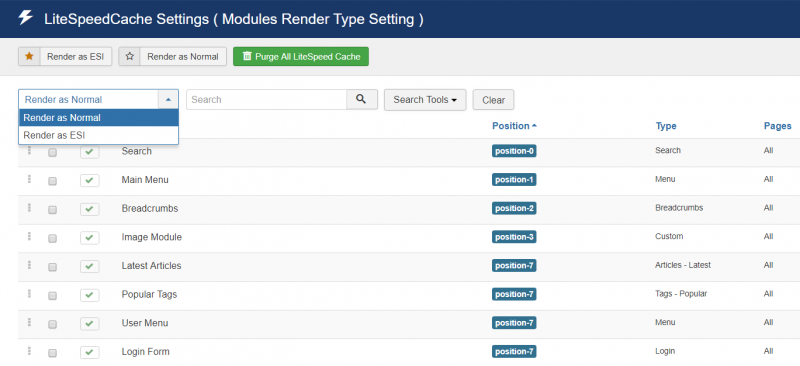
Cần tùy chỉnh thêm hãy vào phần Components >> LitespeedCache

5. Đối với những website dùng mã nguồn PHP khác:
Đối với các website dùng mã nguồn PHP khác Quý khách có thể bật Litespeed bằng cách chèn đoạn mã sau vào file .htaccess:
RewriteEngine On
CacheLookup Public on
## Lưu cache vào hai phương thức HEAD và GET
RewriteCond %{REQUEST_METHOD} ^HEAD|GET$
# Khai báo các trang không lưu cache
RewriteCond %{REQUEST_URI} !/(login|register|administrator|cron|admin).php$
RewriteRule .* - [E=Cache-Control:max-age=120]
Chúc Quý khách thực hiện cài đặt và cấu hình thành công!

