Cấu hình, thay đổi thông báo - nội dung của khung chat
Để cấu hình nội dung các thông tin hiển thị trên khung chat khi Khách viếng thăm, Quý khách vào Menu -> vào mục "Cấu hinh chat box" -> "Đổi thông báo"
*** Cách vào Menu :
- Đối với Quý khách sử dụng giao diện cũ, cụm menu sẽ nằm phía bên trái , quý khách chỉ cần kéo xuống và chọn đúng mục cần vào cấu hình
- Đối với Quý khách sử dụng giao diện mới, Quý khách click vào biểu tượng 3 dấu gạch (
 ) nằm phìa trên cùng bên trái để mở ra menu chính
) nằm phìa trên cùng bên trái để mở ra menu chính
Tại đây có 2 phần cấu hình là "Thông tin công ty" và "Đổi thông báo"
I. Thông tin Công Ty
- Tên công ty : nhập tên công ty
- Địa chỉ : nhập địa chỉ công ty
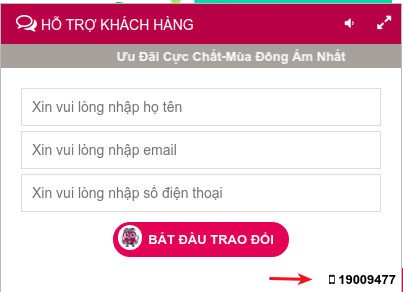
- hotline : nhập số hotline. Số hotline sẽ thể hiện tại phía dưới cùng của khung chat như hình dưới

II. Đổi thông báo.
Giải thích ỹ nghĩa từng mục cấu hình
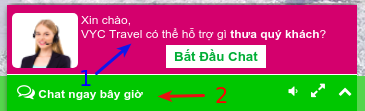
1. Chào mừng: Nội dung text sẽ thể hiện hiện ở khung chào mừng chat như hình dưới
2. Tiêu đề : Tiêu đề của khung chat

3. Nội dung popup mời chat : nội dung trong khung popup mời chat để chào khách.
4. Popup mời chat placeholder : Phần text mờ dưới khung chat cho khách nhập thông tin.

5. Tiêu đề form offline : Tiêu đề của khung chat khi form offline được kích hoạt.
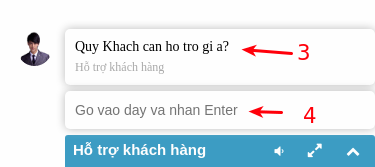
6. Bắt đầu chat : Khi nhân viên tiếp nhận cuộc chat thì hệ thống sẽ tự động trả lời nội dung Quý khách khai báo ở đây cho Khách hàng. ví dụ có thể nhập "Xin chào, Quý khách cần hỗ trợ gì ạ"
6. kết thúc chat : Khi kết thúc cuộc chat thì hệ thống sẽ tự động trả lời nội dung Quý khách khai báo ở đây cho Khách hàng. ví dụ có thể nhập "Chào tạm biệt, hẹn gặp lại"
7. Đang online : Nếu có nhân viên online và khách yêu cầu chat thì hệ thống sẽ gửi thông báo cho khách trong lúc chờ nhân viên tiếp nhận chat . ví dụ : " Hiện tại hệ thống đang kết nối tới nhân viên hỗ trợ. Xin quý khách vui lòng đợi trong ít phút"
8. Đang offline : Thông báo khi không có nhân viên hỗ trợ livehchat
9 . Thông báo đến khách hàng trong form nhập thông tin offline : Nội dung thông báo khi khách mở khung chat lên mà form offline đang được kích hoạt. VD : "Hiện chúng tôi không ở đây, Quý khách vui lòng để lại thông tin!"
10. Thông báo đến khách hàng sau khi để lại lời nhắn offline : Sau khi khách nhập thông tin trong form offline và gửi thì sẽ xuất hiện nôi dung thông báo này tới khách hàng. VD : "Cảm ơn quý khách đã gửi tin nhắn tới chúng tôi, chúng tôi sẽ sớm hồi âm."
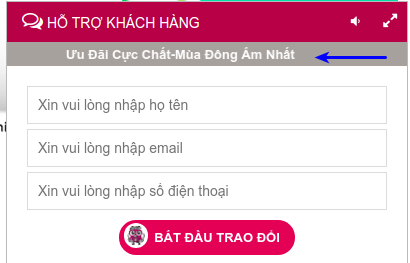
11 . Hiển thị thông tin trên tiêu đề khung chát của khách hàng : Mục này dùng để quảng cáo các chương trình khuyến mãi, sẽ chạy nội dung trên tiêu đề của khung chat như hình sau

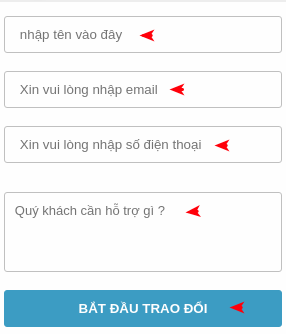
12 . Các thông tin Placeholder : khai báo lại phần text hiển thị trong các Field yêu cầu khách nhập thông tin trước khi kết nối chat tới nhân viên.
Bao gồm các thông tin trong field : tên, email, số điện thoại, Text box cho khách nhập thông nội dung và nút "Bắt đầu trao đổi"

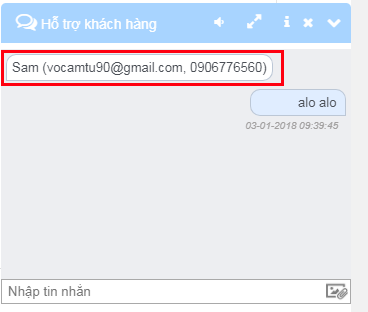
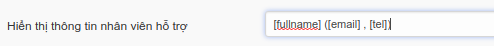
13 . Hiển thị thông tin nhân viên hỗ trợ : Mặc định hệ thống sẽ hiển thị thông tin của nhân viên hỗ trợ khi bắt đầu kết nối cuộc chat bao gồm : Tên, Email, số điện thoại (thông tin này khai báo trong luc tạo thành viên) như hình dưới

Tại mục này Quý khách có thể tùy chỉnh khai báo để hệ thống hiển thị đầy đủ thông hoặc chỉ hiện tên mà không hiện email/sdt. Ngoài ra có thể tùy chỉnh cách thể hiện các thông tin bằng cách chèn thêm nội dung vào 3 field [fullname], [tel], [email] mà hệ thống hỗ trợ. ví dụ như hình dưới mục email/sdt để trong dấu ngoặc kép.

Quý khách cũng có thể nhập thông tin khác để hệ thống hiển thị khi kết nối chat với Khách hàng thay vì hiển thị thông tin của nhân viên chat . Vd : Công ty ABC hân hạnh được hỗ trợ Quý khách...

